Thousands of new products are introduced into the market every single year and thousands of startups open each year. Sadly 95% of new products fail within 12 months, and less than a third of startups succeed to survive. Such turbulence in the marketplace makes it incumbent upon the leaders to take steps to ensure product success, cost-effectively. Prototyping is a tool that can ensure that the products do well and consequently the companies.
The Need for Prototyping
The main reason for prototyping is to validate the idea and this is the step in converting an idea to a real product.
- Perfect Communication Tool: A prototype being a visual demonstration, becomes a very handy communication tool as everyone can see the concept.
- Better Feedback: Since the visually complete picture is available, it helps stakeholders give the right feedback, thereby guiding the design team in the right direction.
- The workflow explanations are far easier when done in a prototype compared to going through lengthy descriptions.
- Prototypes prove Time and effort saving for both the design and development teams.
- Rapid Experimentation: Design team can freely experiment and dabble with ideas, test them rapidly to explore their viability. Prototyping opens a path for intelligent design.
Make the Right Choice
There are various choices for prototyping, such as:
- Low and High fidelity: Depending on the need, budget, and stage of development the choice needs to be made. Answer the following to ensure that you pick the right choice:
- Quality: What level of quality are you aiming at? What kind of functionality are you looking to have to get the right feedback and results?
- Stage of Development: What stage of development is your project at? Advanced stages may call for a high-fidelity prototype, whereas the initial stages mostly require simple paper sketches.
- Precision Need: Large enterprises with complex projects while going for upgrades need a high-precision rapid prototyping technology. The level thus depends upon the need.
- Crude or Refined: Refinement costs dearly, as well as consumes more time. Hence, based on these parameters, the decision has to be taken, as crude-focused prototypes are quick and cheap solutions. Refinement is critical for products with a high level of technical or market risk, such as aircraft safety testing, surgical programs, etc.
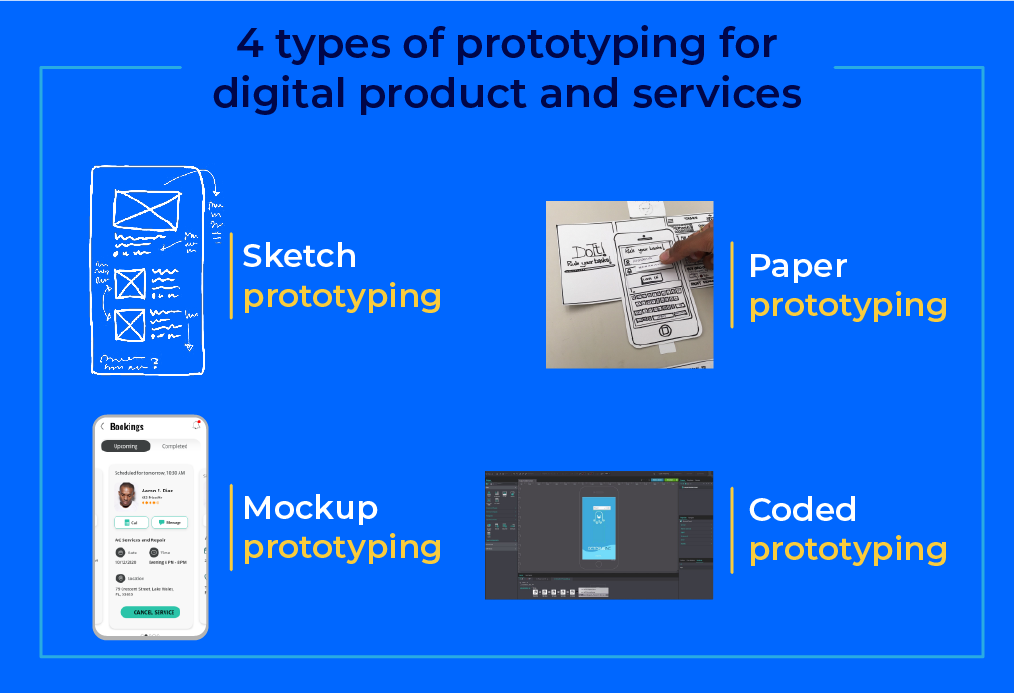
Based on the above requirements, decide the type of prototype you need. Here are four types of prototyping that you may consider using when creating a new digital product or service:

1: Sketch prototyping
It involves sketching out early ideas on paper to gather quick, early feedback. This is one of the lowest fidelity ways of prototyping, as well as one of the least expensive, but a significant stage as it allows for non-designers and key stakeholders to get directly involved.
2: Paper prototyping
Paper prototyping allows you to take what you’ve learned from sketching and move this into a workable platform for your users to test further, as a physical “drag and drop”. By mocking up possible elements, this allows your users to begin experiencing individual interfaces, with example feedback possibly including:
- Moving buttons to the ideal location
- Changing the ordering of sections
- Rearranging options
- Introducing new features
- Discarding Unnecessary features
These exercises help in improvements, the interface will through a few rounds of user feedback and iteration. Buttons may have moved slightly, Call to Actions may be larger, the wording may have changed, but how will your users interact with this on a device?
3: Mockup prototyping
Mockup prototyping allows you to put a higher-fidelity iteration into the hands of your users in a more realistic situation, such as on a smartphone device. These should be quick to produce but must look good enough to be considered “real” by your users. This type of prototyping allows users to feel like they’re using a real application or website, giving more of an observation focus in the user testing, rather than explanation.
It is ideal for observing uses, their behavior, and test various facets of the application:
- Content — Right or inappropriate; Long or short; meaningful or superfluous
- User journey — Is the journey smooth, easy, and pleasurable
- UI— Consistency, appeal, delighting or disappointing
- Hurdles — are users experiencing issues not hitherto catered to
4: Coded prototyping
Many iterations would now put the application’s concept into a confident spot. You’ve seen how your users move through a series of screenshots, but what about a basic coded concept?
While code is a high-fidelity method of prototyping, and it may not be as polished as the mockup version, this stage involves various learning such as:
- Technical Integrations: the question of integration into other existing systems
- Cross-Platform and Device Testing: how might this work on mobile, desktop, and tablet or in Android or iOS or Windows?
- Risk reduction: better risk assessment of building the application before committing time and resources to it?
Ruby on Rails: Is a good choice for this type of prototyping as it allows:
- Code Reuse: Quick build with already-existing code
- Cost-effective: No licenses as the code is open source
- Scalable: Simple, rough prototypes can be created quickly, which can then refined into final stage products, all within the same technical framework
More Success with Better Prototypes
The research involved in building the prototype not only helps the stakeholders to understand the concept but also helps in refining the need for product/service features as well. There are thousands of products that fail every year, and better digital prototyping can go a long way in releasing the final product that users want.
Depending on the project, you may go for one of these or all of the methods of prototyping for ideal results.
 All Posts
All Posts