Introduction
Imagine for one moment – you lose your ability to use the web, mobile apps, and phone functions for a day. Do not panic, but empathize with those who can not!
In the first quarter of 2020, almost the entire world went into lockdown and everything was accessed remotely. For most this was a pleasant change, it meant no traveling and more family, but there were people who were suffering because a majority of websites have not been designed to allow people with disabilities and for them, the experience was nothing less than harrowing.
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.” – Tim Berners-Lee, W3C Director and inventor of the World Wide Web
In other words – the web must be universal and designed such that irrespective of their geography, software and hardware, location, or ability, people can access it with ease. Also, it must be accessible to people with disabilities in areas such as auditory, movement, visual, and cognitive, neurological ability. The United Nations Convention on the Rights of Persons with Disabilities (UN CRPD), access to information and communications technologies, including the Web, is defined as a basic human right.
The good news is that with good design and development, much more can be achieved than regulatory compliances.
Enhance Accessibility with Web Technologies
Accessibility is paramount for organizations that care about creating high-quality websites and applications that are accessible without exception. Via web technologies, proper designing, coding of websites, and web tools – the barriers to print, audio, and visual media can easily overcome. Accessibility benefits individuals, businesses, and society.
Is Your Website Inaccessible?
Often, companies receive a complaint letter sent by a law firm on behalf of a plaintiff, who found a website inaccessible. There are other ways to know that, and you must not wait till you get a notice.
Creating World-Class Website – Components and Attributes of Web Accessibility
In 2010, the Americans with Disabilities Act (ADA) Standards for Accessible Design came into effect, and today it means conformance with the WCAG 2.1 AA technical standards. These standards state that all electronic and information technology must be accessible to people with disabilities.
Here are the areas your website and application must focus on to ensure accessibility:
The Web Accessibility Initiative (W3C) has become the gold standard for ADA Compliance; while the list of W3C is extensive, it can be broken down into three areas of accessibility:
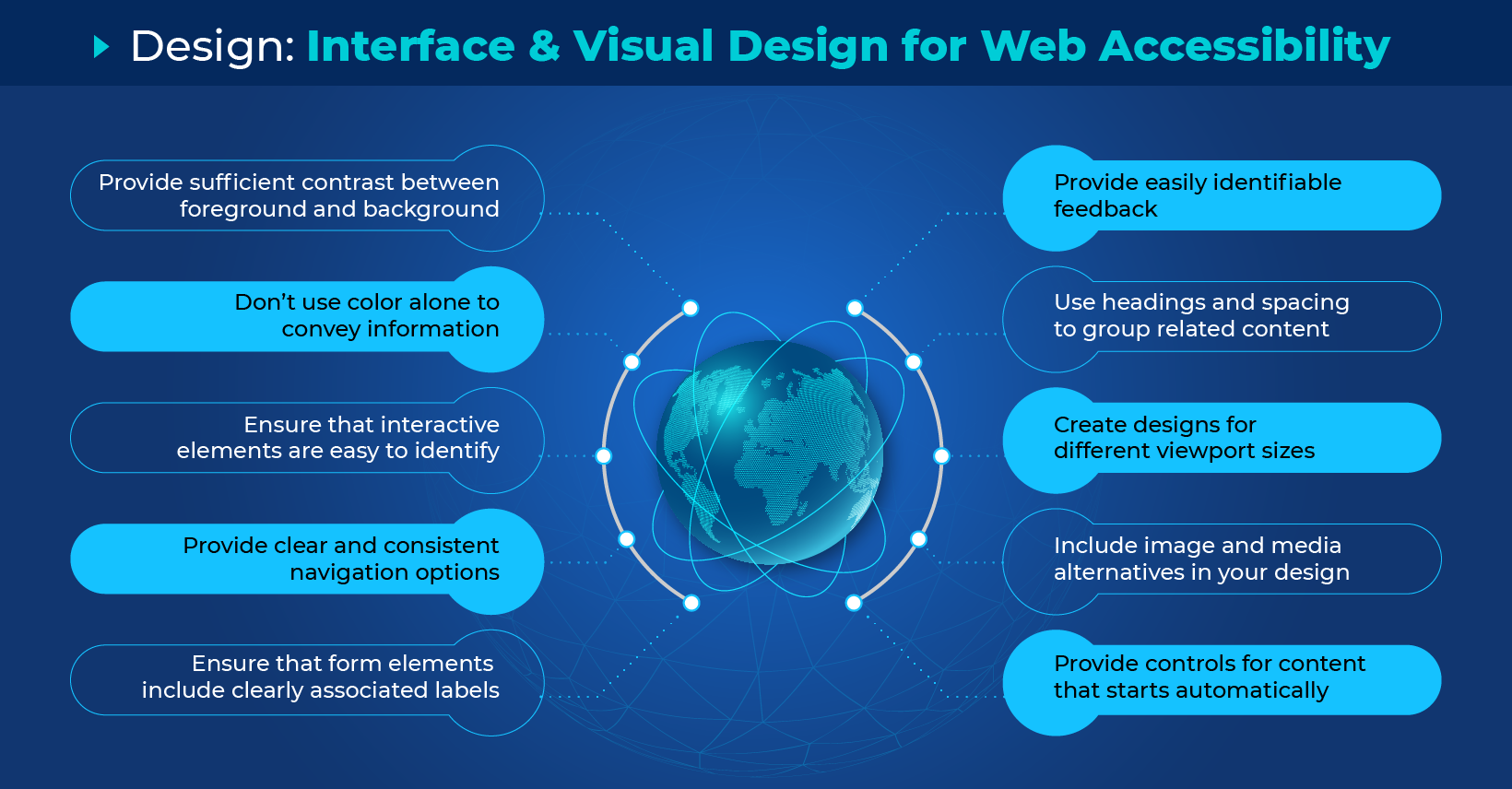
- Design: Interface & Visual Design for Web Accessibility
A clear design makes it easy for people with diverse abilities to quickly understand and navigate the website. Here are some essential elements that designers must keep in mind:

- Provide sufficient contrast between foreground and background
- Don’t use color alone to convey information
- Ensure that interactive elements are easy to identify
- Provide clear and consistent navigation options
- Ensure that form elements include clearly associated labels
- Provide easily identifiable feedback
- Use headings and spacing to group related content
- Create designs for different viewport sizes
- Include image and media alternatives in your design
- Provide controls for content that starts automatically
Many design requirements have to do with color and contrast; for instance, there is a minimum contrast ratio for text on images, background gradients, buttons, and many other elements. Beyond identification, there are also guidelines for headings, spacing, linking, navigation, and other procedures for images and media.
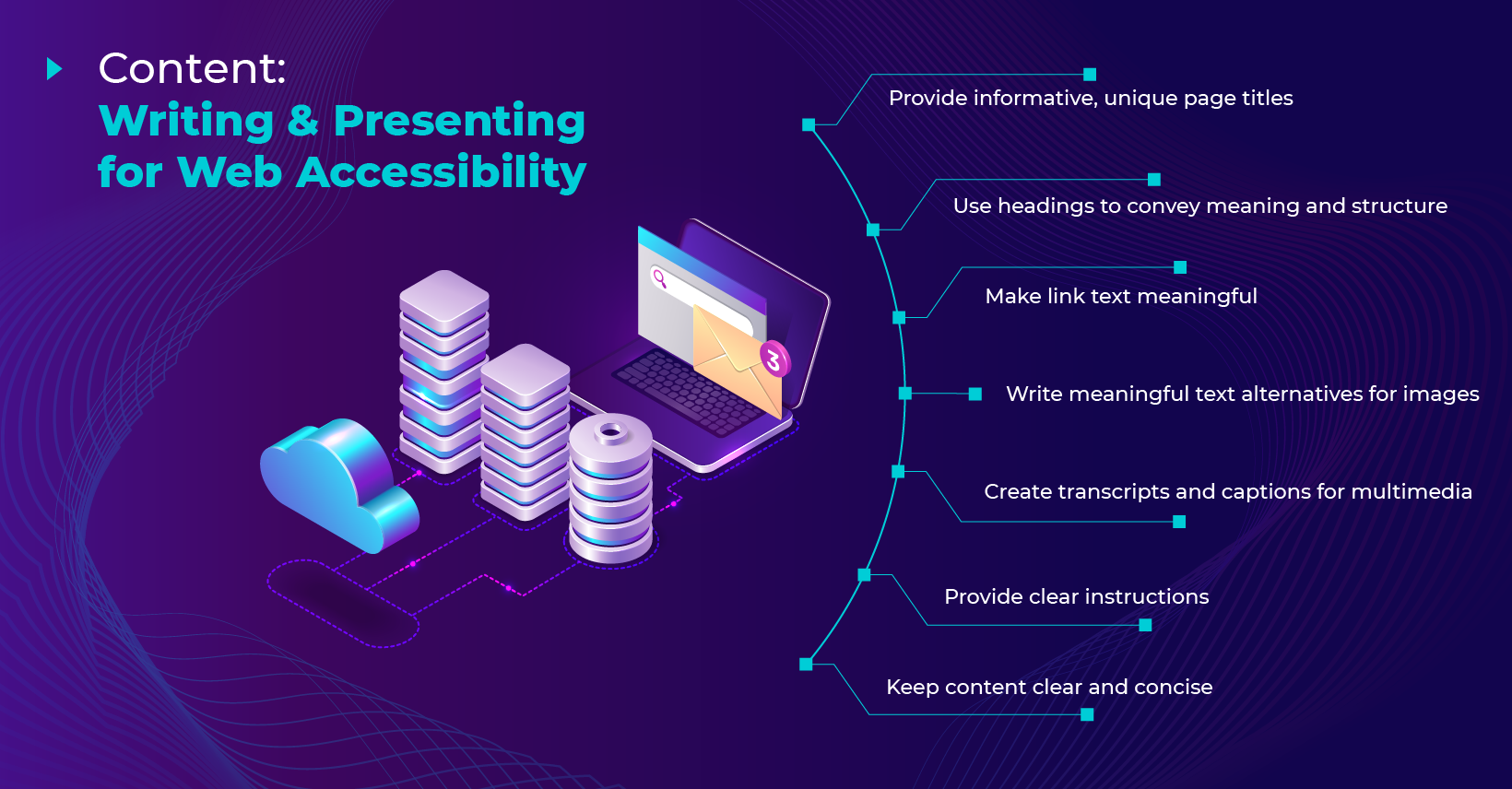
- Content: Writing & Presenting for Web Accessibility
Content simplicity and brevity can be a lifesaver for many. Here are some tips to use content effectively:

- Provide informative, unique page titles
- Use headings to convey meaning and structure
- Make link text meaningful
- Write meaningful text alternatives for images
- Create transcripts and captions for multimedia
- Provide clear instructions
- Keep content clear and concise
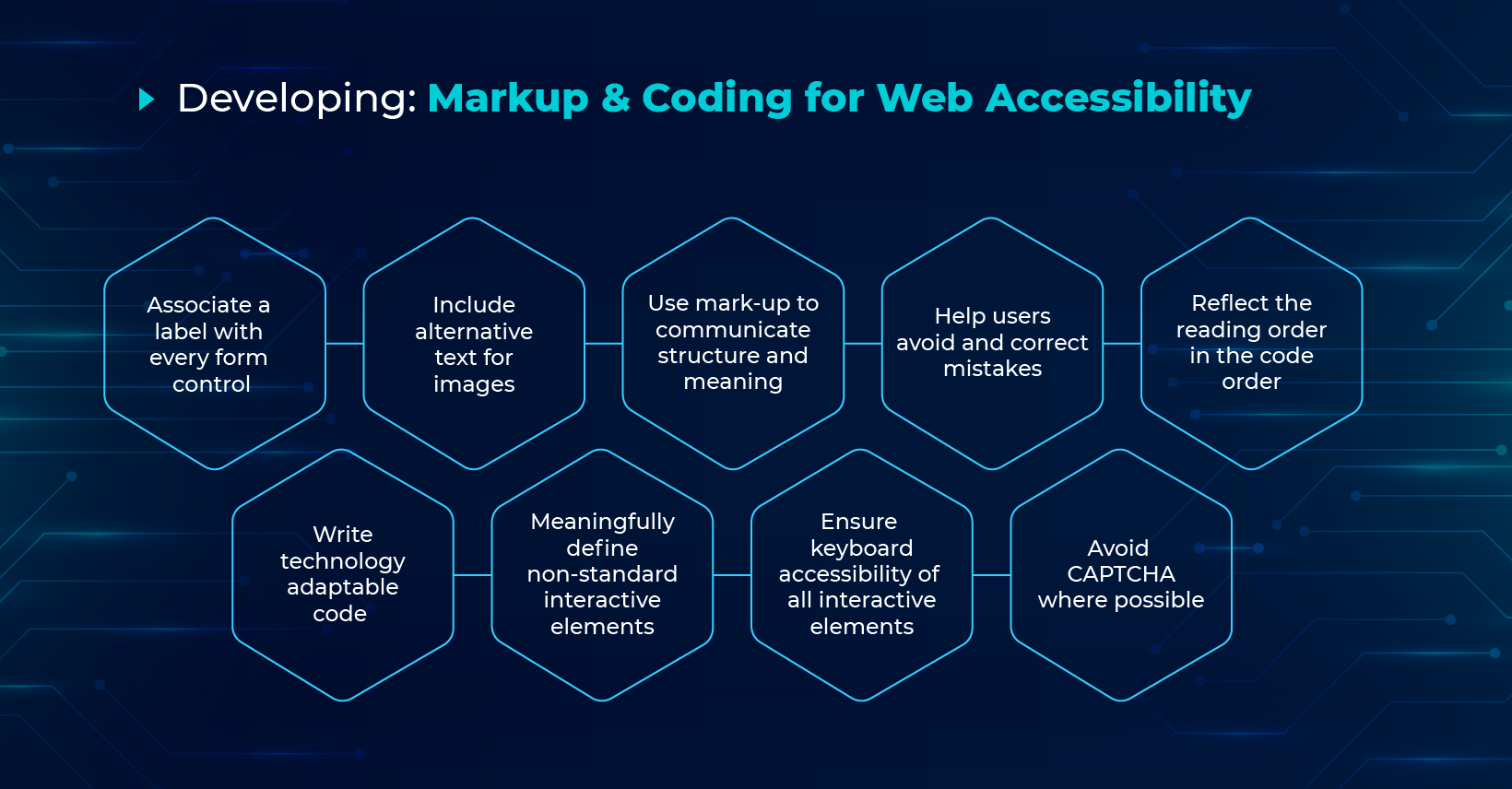
- Developing: Markup & Coding for Web Accessibility
Lastly, it’s important that your website can adapt to the user’s technology, similarly to how most developers code for mobile friendliness.

Apart from the above standard best practices here are some other ways to boost accessibility.
- Assistive Technology– option of screen readers, alternative keyboards, switches, scanning software, etc. can help the user remarkably.
- Evaluation tools – web accessibility evaluation tools, HTML validators, CSS validators, etc. use can really help make websites accessible.
- Include People with Disabilities – designers, coders, authors, etc. and users. This will help you intimately understand their perspective.
The Accessibility Business Case for Every Organization
Usability and accessibility are not just significant to meet compliances, they are also essential to retain loyal users, as well as in gaining new ones. Areas discussed in the blog when worked upon lead to universal design benefits as they improve the experience of non-disabled users as well.
For instance, support for speech output helps visually challenged as well as multitasking users; similar is the case with captioning and other best practices as discussed in the blog.
Making websites accessible and user-friendly to all is the most essential step in the journey from Good-to-Great.
 All Posts
All Posts